With iOS 11.3, Apple has silently added support for the basic set of new technologies behind the idea of “Progressive Web Apps” (PWAs). It’s time to see how they work, what are their abilities and challenges, and what do you need to know if you already have a published PWA.
随着iOS升级到11.3,苹果公司悄然为支持“Progressive Web App”(PWA)添加了许多基础功能。是时候来看看它们都是怎么工作的,它们带来哪些能力和挑战,以及如果你已经发布了一个PWA你需要知道些什么?

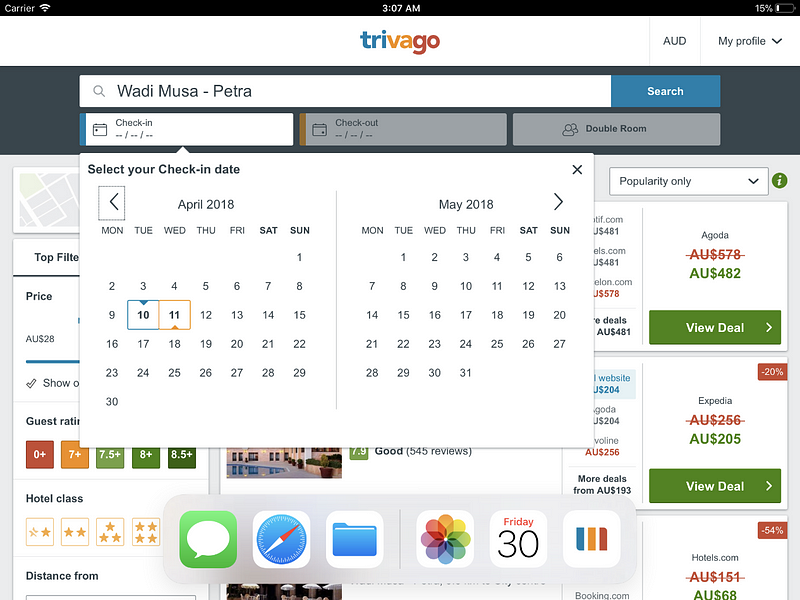
这是一个支持全屏、可离线的iPad app,它是一个PWA。它还可以放在像其他Native app 一样被放iPad dock上。
If you came here and you still don’t know what a PWA is, let’s start saying there is no unique or precise definition. But it’s an app created with Web technologies that −without packaging or signing− can work offline and can optionally be installed in the operating system where it will look and act like any other app.
如果你刚涉足这个领域、还不知道PWS是什么,我会告诉你,它没有一个唯一或者说确切的定义。但是我可以告诉你它是一个使用web技术创建的App,不需要打包或者签名,可以像其他的应用一样安装到不同的操作系统上,表现的也会像其他应用一样。
除了Edge/Windows 10强制要求PWA需要放到 store里面下载安装,大部分平台是不需要放到app store的。
所以,你可以随意的安装app而不需要通过AppStore的同意。着也可能是为啥Apple公司没有官方公布这一新特性,甚至在Safari的更新日志上也没有提及。它们不想让用户感到困惑。

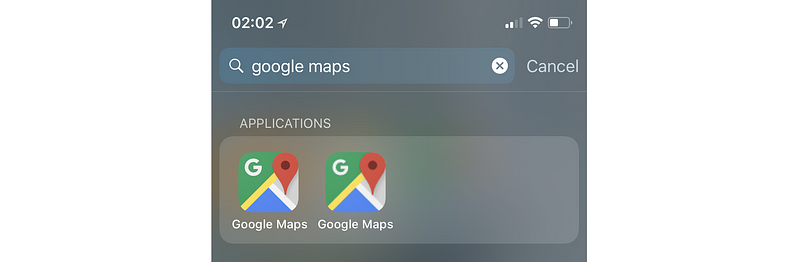
你能分清楚这两个谷歌地图哪个是PWA版本的吗?
Wasn’t Apple the creator of PWAs anyway?
不论怎样苹果也不是PWA的创造者?
Let’s be honest here; while Google with the Chrome team coined the term PWA, the idea was initially available on Safari at the original iPhone OS. In 2007, Steve Jobs announced “one more thing” in the WWDC: how to develop apps for the original iPhone and it was, surprise, web apps! The App Store was not on the original roadmap, and the native SDK wasn’t available during the first year of the device. From an Apple’s perspective PWAs even today are just “web apps from the home screen,” and the icon is something referred as a WebClip.
说实话,当初Google的Chrome团队提出这个PWA这个术语时,这个想法已经在初代的iPhone OS 上实现了。2007年的WWDC 上乔布斯公布了这个叫做”one last thing…”的东西:开发者如何在初代iPhone上开发app呢?当然就是web app啦。AppStore最初并没有在初代iPhone的版图里,最初设备native SDK也没有在当年完全开发完成。来自Apple对于PWA的看法即使到现在也是:“放在主界面上的一个web app”,而app 的icon是一个可以代表网页的一个截图。
It’s also true that the idea didn’t get too much attention 11 years ago and Apple forgot to update that platform, so while still there for 10+ years it was buggy and inconsistent. A few years later other platforms cloned the idea including the MeeGo Browser on Nokia N9 and then Chrome on Android.
Chrome helped to evolve the technologies to offer a better experience, mostly with Service Workers and Web App Manifest specs. Starting from iOS 11.3 today (March, 30th 2018) Apple is matching Chrome, Firefox, Samsung Internet, UC Browser and Opera (mostly on Android only) supporting these two specs. Other browsers on desktop support Service Workers but Web App Manifest support is in the works for this year.