自从我们发布2.0版本后,我们曾在社区里面承诺过很多东西。我们承诺交付一些你们提议的功能,不仅如此我们还要交付一个更快,更稳定的版本。
没有长时间的预览公测版本,也没有在核发候选上有很大改变。这次我们决定让你(让webopack繁荣的社区)做自己对的事情。
Webpack 团队骄傲宣布就在今天3.0.0版本正式发布!!你可以下载和更新了!!
npm install webpack@3.0.0 --save-dev
或者用 yarnyarn add webpack@3.0.0 --dev
从2.0 迁移到3.0,你不需要额外的操作只需要在你的terminal运行更新命令就可以啦。
由于我们给内部做了很大的可能影响某些插件的改造,所以我们觉得这是一个很重要的突破。
到目前为止我们已经看到98%的升级用户还没有出现问题!!!
有哪些新东西?
就像前面说的,我们的目标是实现你们推举出来的功能!得益于我们热情高涨的支持者以及赞助商的GitHub贡献和支持我们才有能力个个击破。😍
🔬 作用域提升 🔬
作用域提升是webpack3.0旗帜性的改变. 之前的webpack有一个权衡就是将各个模块bundle到一个独立的闭包函数里面。这些独立的闭包函数会让js在浏览器中执行速度变慢。就像Closure Compiler和 RollupJS的 将所有的模块‘提升’或者链接到一个大的闭包里面,让你的代码在浏览器有更快的运行速度。

Jeremy Gayed 🤓 70K => 37K (gzip!) savings on our main bundle using #Webpack 3 RC.2 + ModuleConcatenationPlugin 😲 🔥 Awesome work @TheLarkInn @wSokra et al!
现在,拥有了webpack3.0,你就可以在配置里面添加下面这个插件来开启这个功能。1
2
3
4
5module.exports = {
plugins: [
new webpack.optimize.ModuleConcatenationPlugin()
]
};
作用域提升很可能是ECMAScript Module 将要设计的一个功能。所以webpack可以更具你使用的是什么模块或者其他因素回退到一般的打包方式。
为了保存是什么因素触发这个回退,我们添加了--display-optimization-bailout 标记,它将告诉你原因。
由于作用域提升会去掉模块的包裹函数,所以你将会看到包体积有很好的优化。然而,更有意义的优化便是JS在浏览器运行的更快。如果你有很屌的对比数据,欢迎反馈给我们,我们将分享给大家。
🔮 ”Magic Comments” 🔮
webpack2.0的时候我们介绍过引用语法(import())支持动态引入的能力,但用户就表示比较关心它们不能像require.ensure那样给动态模块创建一个自有名字。
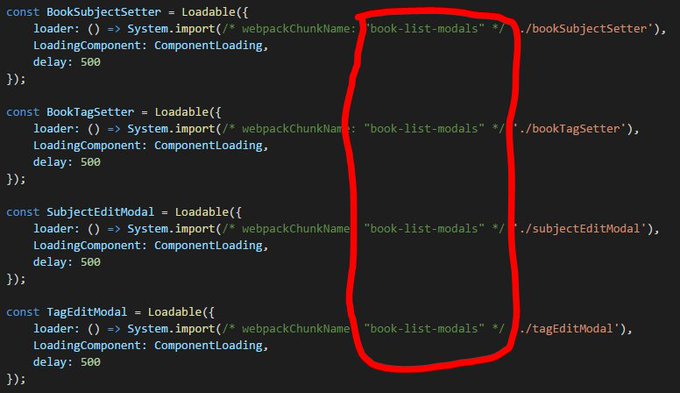
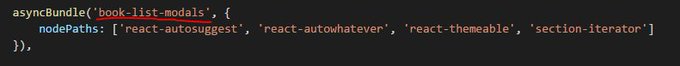
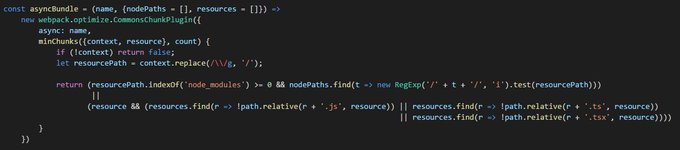
现在我们要给你介绍一个社区新词“magic comments”,可以让你传入一个模块名给你的import(),就像一个行内注释一样.详细可以看这里
通过使用注释,我们可以保存真实的加载信息,并且这也带来了你们喜爱的一个强大的模块命名功能。
1 | import(/* webpackChunkName: "my-chunk-name" */ 'module'); |
尽管我们在2.4和2.6版本里面就发布了这个功能,但是在3.0版本的完善了很多东西,让他更加稳定。现在的动态加载语法拥有了和require.ensure一样的灵活性。



可以查看我们的最新代码拆分指南文档,得到更多关于这些功能的信息
😍 未来会做什么? 😍
我们还有一些功能期待跟大家见面!!但是我们得一个一个的来,你可以在我们的投票页面提出你想看到的功能
接下来将会给大家带来的功能:
- 更好的构建缓存
- 更快的初始化和增量编译
- 更好的TypeScript体验
- 修订长时间缓存机制
- WASM(webassembly) 模块支持
- 提升用户体验
🙇感谢各位 🙇
感谢所有的用户,代码贡献者,文档撰写这,博客布道者,赞助商,还有维护者,你们都是确保webpack成功的中流砥柱。在这里我感谢大家,没有你们这事情做不成。迫不及待的想看到未来它会是什么样子了。